Slider Meaning- The Ultimate Guide to WordPress Sliders

No matter you like them or not Sliders are a wonderful resource of design used in website designing. Numerous sliders are available online for use on WordPress. Before using the sliders on your website, one needs to learn the slider’s meaning. There are various names for designing elements such as slideshows, sliders or carousels, etc. All these options are used to obtain one common object. That is to make the website more engaging and appealing through visuals. The most common name for versatile design tools is Sliders. It not only allows you to show images and videos but also other content by enhancing space on your website. Sliders help you grab the attention of the visitors. But before understanding the use of Slides in WordPress, let us understand the Slider meaning.
Read Also:
How to Create Flawless WordPress Sites with Divi Child Theme Plugin
5 Best WordPress Alternatives for Bloggers
Slider Meaning
It can be described as a design element used for various purposes such as displaying the images and videos on your websites. Slider meaning can be explained as adding engaging visual effects to your website. You can use GIFs, images, and videos at a time by setting up a slideshow. But in this, only one element (image or video) can be displayed at a time. After the set time of a few seconds by the designer, the next element will appear. Sometimes the next element appears when the visitor clicks on “next one” to view further.
Different WordPress Slider plugins are available to insert sliders to your homepage and landing pages etc.
How to work on WordPress with Sliders
The first step after getting the Slider meaning and concept, one needs to add sliders to WordPress. We can get it from various WordPress sliders and add them to any page or post on the website you are working on. But the question is how to get them. A lot of WordPress slider plugins are available that allow you to make your sliders and add to any page or post. Even from the official WordPress.org site, you can download them freely for use. The topmost and high rated slider plugins for WordPress are:
- Smart Slider 3
- Slider Revolution
- LayerSlider
When we understand the Slider meaning, the next thing to know is that most slider plugins offer free basic features and premium features as well. The free ones include designing an image. While the premium ones include complex designing such as inserting animations, CTAs, texts, layers, videos, etc.
Basic process
The basic process of adding the slider to a WordPress after acknowledging the Slider meaning includes:
- Install the slider plugin
- Create a slider or module
- Then add slides or slides to it as per your requirement
- Creat layers (edit them as you as per your will using options and effects)
- Insert it into WordPress
Types of sliders
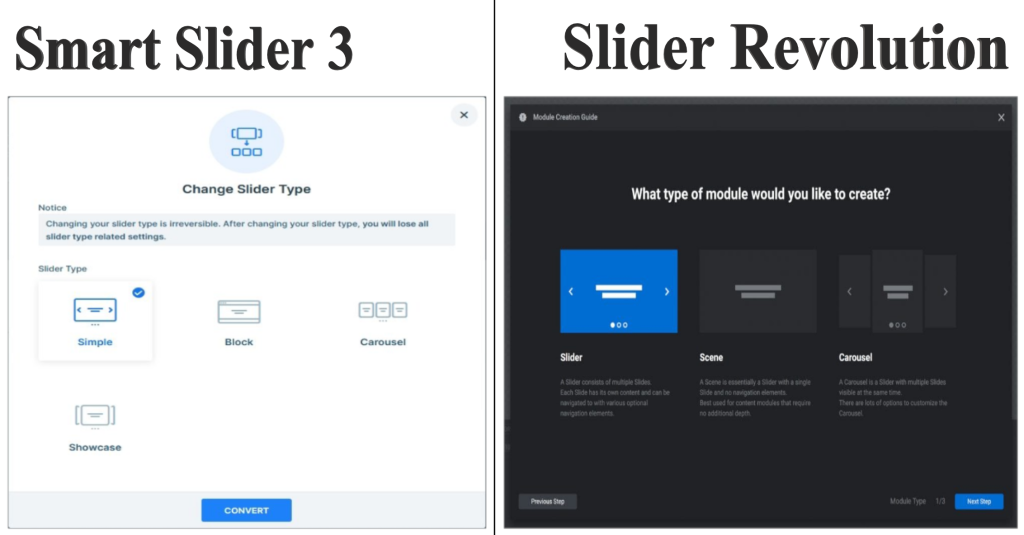
Well, different types of sliders are available in different Slider plugins accordingly. So, after interpreting the Slider meaning, one needs to search about various Slider plugins. In this way, he can see the options of various slider plugins. For instance, in Smart Slider 3, the following styles of sliders are available:
- Standard (works in slideshow format)
- Carousel (shows two or more images simultaneously, which can be circled through)
- Showcase (focuses the main image and provide a sneak peek at a series of other images)
- Block (includes one slide with various elements such as image, text, animation, video, etc)

Similarly, Slider Revolution includes the modules, hero units, scenes, carousels, slides, etc. So, one needs to understand his priorities while making the selection of the Slider plugin and interpreting true Slider meaning.
Layout options or Module types
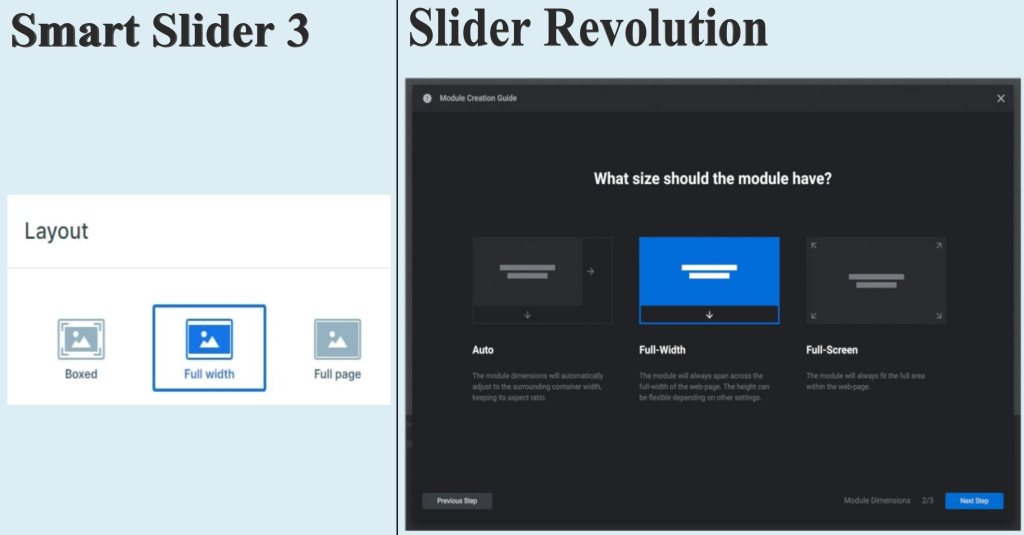
After discussing, now the next step comes for the selection of the layout of the slider. Before this, understand the layout Slider meaning which is the size and style of the slider you are creating. For instance, when we talk about the smart slider 3, the following layout designs are available:
- Boxed (most common layout)
- Full width (the slider is displayed across the entire page width)
- Full page (fills the whole page above the fold that is fullscreen layout)

Similarly, when we talk about the Slider Revolution, the layouts offered by that plugin involves:
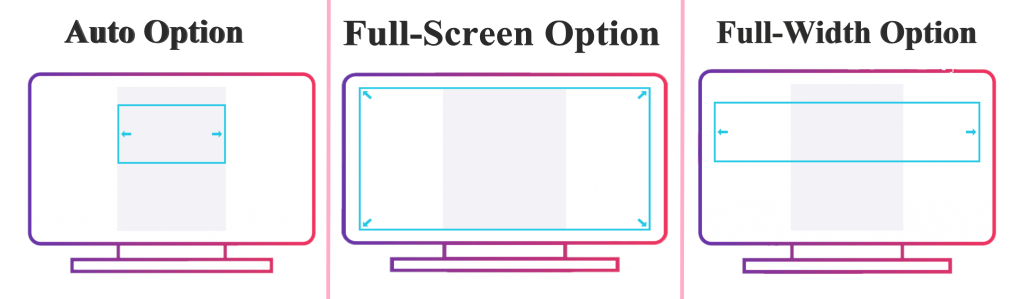
Auto: (adjusts the width of module automatically to fit in the container. For instance, if the auto option is selected to put something in a blog post, it will adjust accordingly)
Full width ( the module will break out of its container and occupies the complete width of the browser. It will cover the whole viewport)
Fullscreen ( the module adjusts its dimensions accordingly but one can still scroll to approach the content above and below the module)

How to choose layout?
The auto option is most appropriate for a slideshow, Gif, or the video slider. So that they will appear inline along with a post. Oh the other hand, the full-width size layout is suitable for the headers, banners, or other sorts of content that layout on the top of the screen. Also, it can be used for showing the imager slider (for promoting products) halfway down the web page. Now let us come to the full-screen option. In this, visual presentation of slider means that engage the visitors accordingly. Now, Slider meaning and the size selection are interpreted. So, choose the module or layout size accordingly.
Content resizing
While working on the slider, we need to find the best eye-catching content size and use it. It works on the fact that on different sized screens, how the slider will resize it accordingly. For instance, the slider Revolution offers three options such that:
- Classic Linear Resizing (makes slider or module to fil in all size browsers keeping the aspect ratio same)
- Intelligent Inheriting ( makes four different sizes of modules. It makes Slider meaning to fit in smaller screens)
- Manual Custom Sizes (in this, one can manually set the versions of the modules and create four different sliders or modules)
Adding further effects
Using the Slider plugin and making it more effective, one can use the background animations, layer animations, text animations, key burns effects, animation shape divider, and other pre-made templates. You can choose each option step by step and then gradually use all of its sub-options. For instance, you can zoom, fade, rotate or edit each option separately.




