How to Install Meta Pixel on a WordPress Site?

Most people search for how to install Meta Pixel on a WordPress site as it can help them track their social marketing campaigns. In this highly competitive marketing landscape, online brands and website owners must work on cross-promotional strategies to reach the maximum number of users. Social marketing can be the most useful tactic if performed perfectly. The Meta Pixel or Facebook Pixel can help in this regard and offer powerful insights about the ads’ performance running on your social media channels. In this guide, we have elaborated on the ways to install it conveniently.
Meta Pixel – A Brief Overview
The Meta Pixel, more often termed the Facebook retargeting pixel, is a code that can be inserted into the back-end infrastructure of your website. This small JavaScript code can help you track the activity of visitors on your site coming from social channels. Whenever the audience performs a specific action, the Meta Pixel records them to help you track different metrics like the number of viewed pages, items added to the cart, and the amount of sales. In this way, you will get practical insights about the effectiveness of your marketing efforts. Also, you can find the down parts and ultimately create the strategies to optimize your Facebook and Instagram marketing campaigns.
How to Install Meta Pixel on a WordPress Site?
It is quite easy to install Meta Pixel into your WordPress site. We have detailed the whole procedure in the under-section. It is necessary to follow all the steps properly. Otherwise, it would be challenging to get the desired outcomes. The method involves the generation of JavaScrip code and integrating it into your website.
1. Create a Meta Pixel
- Firstly, you should access your Facebook Business Suite or Events Manager Account. If you don’t have one already, you must create a new account to proceed further.
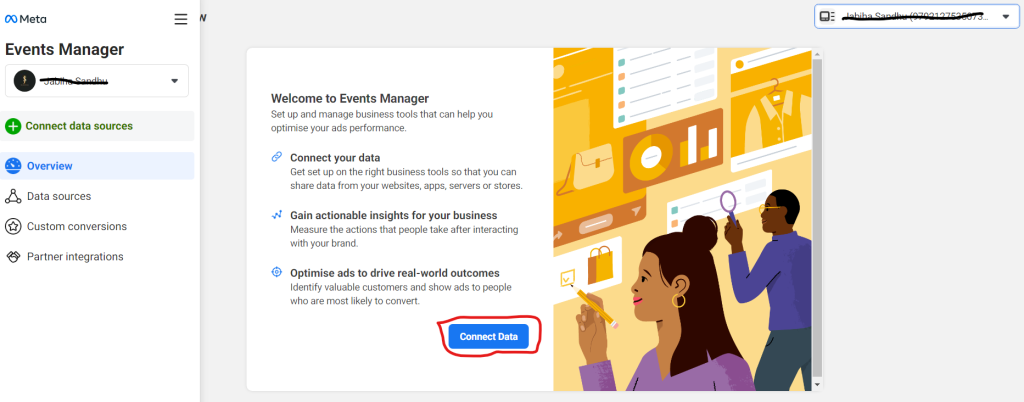
- After creating or logging in to your account, you should click on the “Connect Data Sources” option.

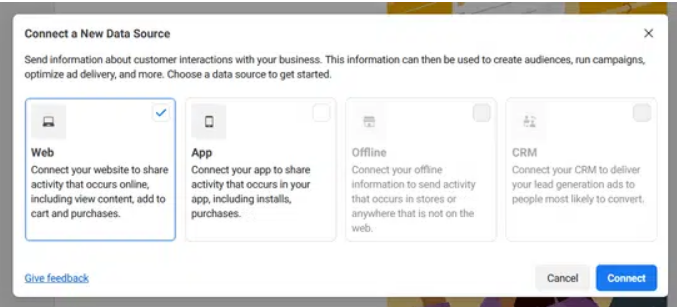
- In the new window, you have to choose your data source type. Tap on the “Web” option.

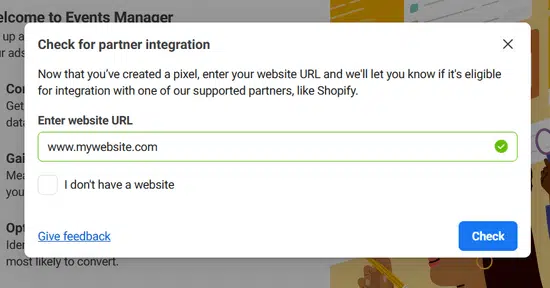
- Some pop-ups will appear. Follow them to create a new Facebook Pixel.
- You must provide the basic information accurately such as website URL and pixel name. It will prevent unwanted challenges.

- After creating the Pixel, you can have your hands on a code snippet. It will contain a unique Pixel ID.
2 – Install the Plugin
- Go to your website admin panel and enter the details to log into your account.
- Head to the Plugins section and click on the Add New button.
- In the search bar present on the right, type “Meta Pixel for WordPress”

- From the results, look for the plugin and install and activate it.
- After activating it, it is crucial to configure the plugin to add the code.
3. Add the Pixel Code to Your WordPress Site
Follow the steps mentioned in the under-section to add the pixel code to your WordPress site.
- Go to the plugin settings and click on the PixelYourSite option.
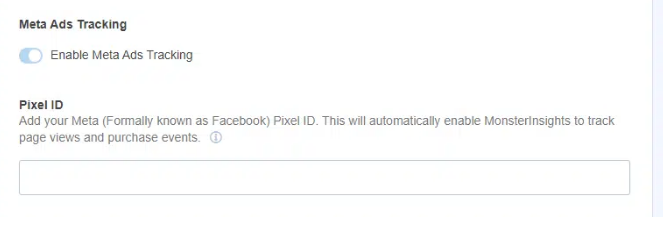
- Now, you are set to add the Pixel code snippet to your WordPress site.

- Enter the code snippet accurately in the desired section
- You must ensure that the Pixel is correctly installed. It could be done by visiting your website or with the help of the Facebook Pixel Helper browser extension.
What is Meta Pixel Helper?
The Meta Pixel Helper is one of the most useful browser extensions that can help in different procedures such as in verifying the proper installation of Facebook Pixel code. Also, it offers accurate metrics related to the conversions. Hence, you can get useful insights for your ad campaigns and can improve them for better outcomes.
Some of the key features of the Meta Pixel Helper are the following.
- It allows you to check if your Pixel is installed and working properly.
- Additionally, you can test different events such as purchases and sign-ups. One of the best parts about this extension is that it measures the accurate results.
- Another significant feature of Meta Pixel Helper is its ability to identify the issues associated with the implementation of Pixel.
Benefits of Installing Meta Pixel on a WordPress Site
The following section will help you learn about the benefits of installing Meta Pixel on your WordPress site.
1 – Precise Audience Targeting
Meta Pixel can help you to target your audience with their desired products. You can easily get insights into the visitors who have interacted with specific pages. Also, it can help you learn about the visitors who have purchased your products. Consequently, you will be able to customize your marketing strategy to maximize your chances of conversion.
2 – Optimized Ad-Performance
Meta Pixel can optimize your ads’ performance by showcasing them in front of the desired audience only. As the visitors are more likely to take the necessary action, you can ensure efficient budget spending. Also, you can track
3 – Cross-Device Tracking
It is a common pattern for visitors to switch devices while making a purchase. Meta Pixel helps businesses track these interactions. In this way, they can get a comprehensive view of the users’ behavior.
4 – Remarketing Campaigns and Lookalike Audiences
Remarketing campaigns are important in this modern marketing landscape and Meta Pixel has made it more effective. You can create dynamic advertisements and showcase them to your audience who seems to be interested in them. Also, the Meta Pixel can identify similar users who are likely to engage with your brand. Ultimately, it will take your total number of sales to an advanced level.
Final Verdicts
These are the steps you can follow to install Meta Pixel on a WordPress site. Integrating this JavaScripot code can deliver incredible outcomes such as enhancing your advertisement campaigns, targeting the desired audience, and improving the overall marketing effectiveness. By getting useful insights into your ads and audience interaction, you can optimize your efforts to attract more and more users. In this way, you can stay ahead of the competition and sustain your position in this highly saturated online business landscape.