CDN Optimization Techniques for Maximizing Website Speed

One of the major points that indicates the success of a website is its performance. This performance heavily depends on the quality of a CDN (Content Delivery Network). Companies are constantly trying to use the best CDNs in order to make their sites load faster and give a better user experience.
However, there are some techniques you can apply on your own to optimize your network.
In this article, I am going to discuss some of these techniques that you should apply. Let’s start.
What Does it Mean by CDN Optimization?
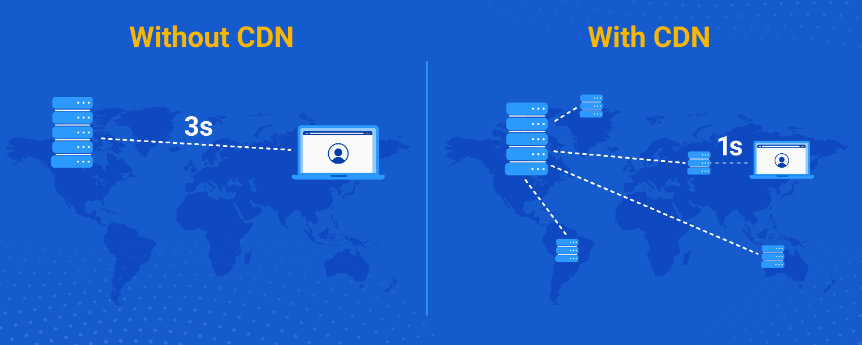
At its core, a Content Delivery Network, according to Gcore, is a distributed network of servers strategically placed throughout the globe. These servers work together to keep and deliver web content online, mitigating latency by reducing the physical distance between the user and the content supply.

CDM optimization, on the other hand, is applying different practices to make sure the network works at its best. There are multiple factors that dictate the performance of a CDN including load time and latency. Experts utilize multiple techniques to make these networks work better and offer a great user experience.
Top CDN Optimization Techniques:
Here are the details of these techniques:
1. Managing Browser Cache Control:
Efficient browser caching is a pivotal element of CDN optimization. Configure your CDN to capitalize on browser caching, ensuring that static content resides inside the user’s browser cache, diminishing the want for repetitive downloads.
There are different techniques involved in this as well such as using dynamic content caching and static content caching. Use any of these options that suit your site well and enhance its speed.
2. Use Image Compression:
Prioritize the compression of files before transporting them to the consumer. Many CDNs support compression strategies like Gzip or Brotli, which can drastically reduce loading instances while activated through CDN configurations.

You should utilize lossless and adaptive compression techniques. They allow you to keep image quality optimum and the size adaptive according to users’ devices.
3. Use Lazy Loading:
Implementing lazy loading can be a recreation-changer for websites weighted down with pics. This technique delays loading non-visible photos, ensuring they are fetched best when customers scroll to the applicable segment.
This reduces initial web page load times and complements the overall consumer revel in.
4. Employ a Multi-CDN Approach:
Using a multi-CDN approach is one of the best optimization techniques. It involves using multiple CDN systems for one website. It increases redundancy and improves reliability. In other words, if one system goes down or starts having issues, other systems will be used in its place keeping the site speed intact.
It also offers a global reach making your site faster to load for users in different countries.
5. Use a Combination of CSS and JavaScript Files:
Minimizing the variety of HTTP requests is pivotal for increasing load times. A strategic approach involves combining multiple CSS and JavaScript documents into singular files, reducing the general requests made with the browser’s aid.
6. Use Adapting Asynchronous Loading:
Incorporating asynchronous loading for scripts allows the browser to preserve the rendering of the web page while fetching scripts in the historical past. This prevents hands from obstructing the rendering technique, leading to a quicker page load.
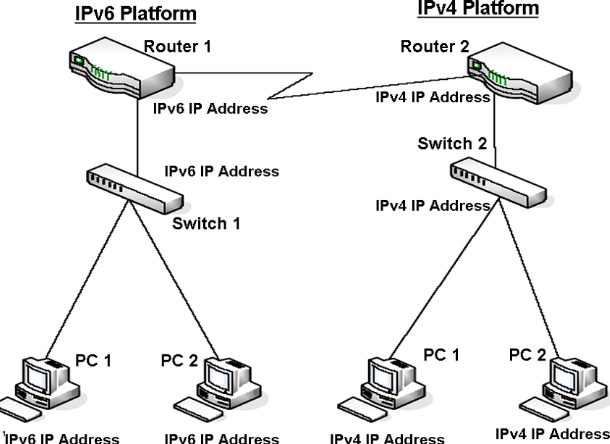
7. Enable IPv6 Connectivity:
Enabling IPv6 connectivity can directly impact the loading speed of your website. It improves routing and carefully handles internet traffic.

This IP has much more space for storing addresses than IPv4. More addresses help in handling data packets more efficiently.
8. Responsive Design and Adaptive Images
Mobile optimization is an essential issue of internet site speed. Ensure your website employs responsive design ideas and serves adaptive pix to cater to various cellular devices.

This no longer most effectively complements the person’s revel in cellular systems but also positively influences your website’s search engine rankings.
9. Minimizing Third-Party Integrations
While third-party integrations can upload capability, they can also introduce delays. Evaluate and reduce the wide variety of 0.33-party scripts and services for your internet site to streamline the loading system, particularly on cellular devices with various network situations.
10. Regular Performance Monitoring
Consistent vigilance is critical to sustained internet site optimization. Leverage tools consisting of Google PageSpeed Insights or Pingdom to regularly reveal your website’s performance. Identify regions for development and alter your CDN configuration.

11. Implementing Periodic CDN Performance Reviews
The digital panorama is ever-evolving, and so are CDN vendors. Periodically review your chosen CDN’s overall performance and explore new optimization features introduced through the company.
Staying abreast of updates ensures that your internet site continues to benefit from today’s advancements.
The Finale
A CDN system is responsible for handling and delivering your website’s content. It has a direct impact on your website’s speed and responsiveness. So, it is important to keep it as efficient as possible. There are different techniques experts use for CDN optimization.
It includes using multiple CDN networks along with the utilization of IPv6. It also involves handling browser caches carefully. Such techniques are mentioned above in detail. Make sure to use them in order to make your website fast and responsive.
Frequently Asked Questions (FAQs):
Is using multiple CDNs for a site expensive?
Yes. Using multiple systems for one site can be an expensive approach.
Can I upload low-quality images to improve CDN speed?
Yes. You can do that as long as the low-quality images do not affect your user experience.
Does CDN optimization reduce latency?
Absolutely. Optimizing this system definitely reduces your latency.




