Best Web Development Portfolios to Take Inspiration From

Web development portfolios are highly creative ways of showcasing work; it takes a lot of skill and talent to create truly awesome websites. Whether you’re building functional interfaces that allow users to interact with data, or crafting visually stunning interfaces that engage users and draw them in, it takes a lot of expertise and finesse. That’s why! Always look closely at web development when choosing the next project.
Looking at someone’s portfolio is the best way to get a sense of their design style and technical skills. Portfolios showcase the best work an individual has done and highlight their unique approach to design and development, making it easy to quickly see where they excel and where they may need some additional support. From slick multimedia experiences to beautifully designed responsive layouts, there are tons of great examples out there for those looking for inspiration.
Web Development Portfolios to Get Inspiration:
There are millions of web developers’ profiles on the internet, but the question that arises is how to decide which is best and will be helpful for you. We don’t have time to go through each one of them. So, here I present you a list of some good web development portfolios that you can follow to get inspiration.
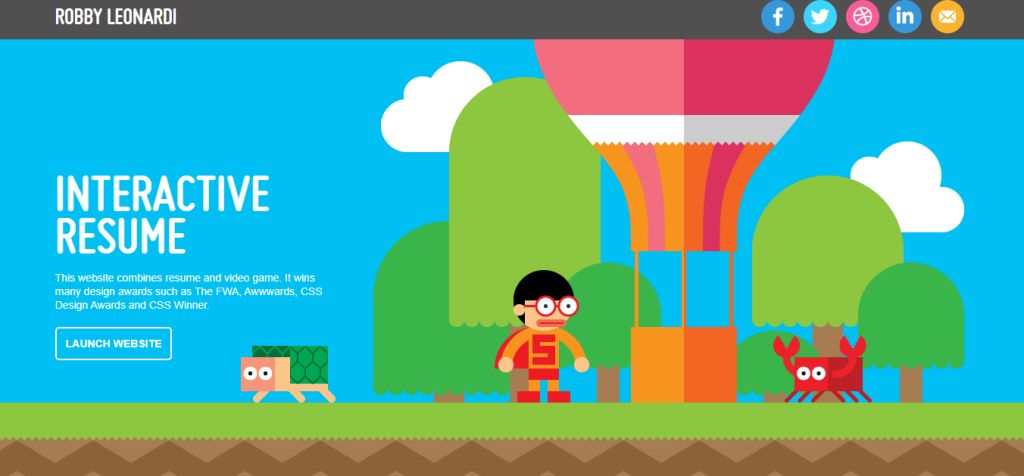
Robby Leonardi:

Robby Leonardi is an Italian-American designer and illustrator based in New York. He has worked as a freelancer for many big companies. He has a very creative and colorful portfolio of illustration, graphic design, animation, and programming.
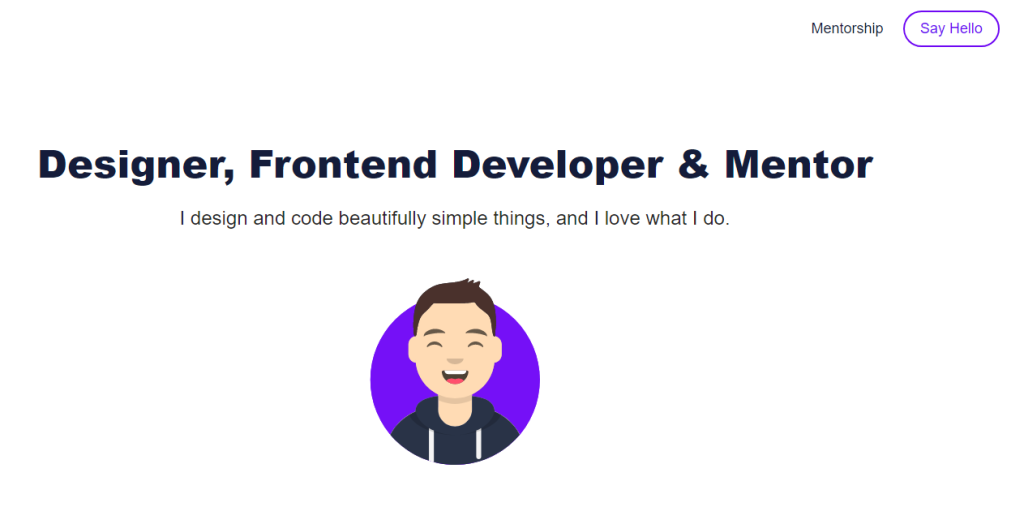
Matt Farley:

Matt Farley is a freelance web developer and designer based in Seattle. He has worked for many startups and small companies like Basin, Shipable, and Junkbox. His portfolio includes the projects he has done for his clients.
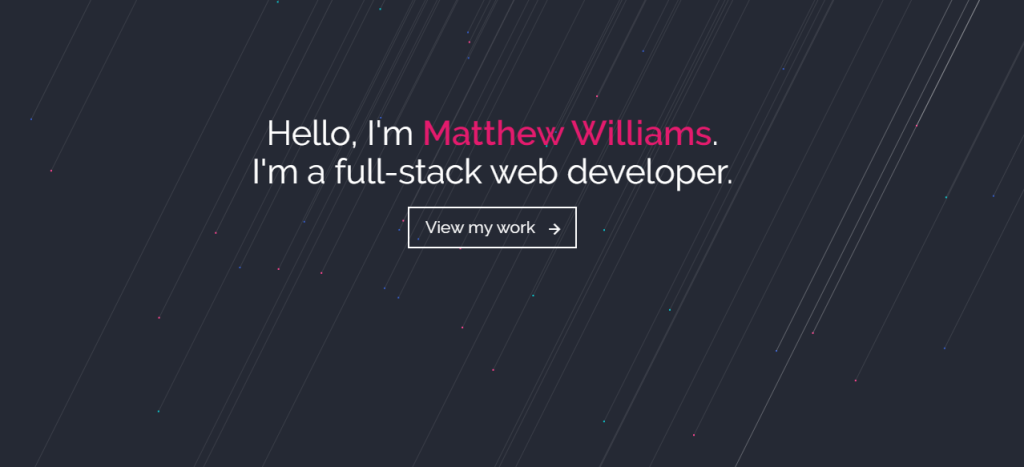
Matthew Williams:

Matthew is a Front-End Developer for ChowNow in Los Angeles, CA. He enjoys creating UI effects, animations, and intuitive, dynamic user experiences. Matthew has a cool and simple portfolio which includes the projects he has done for his clients.
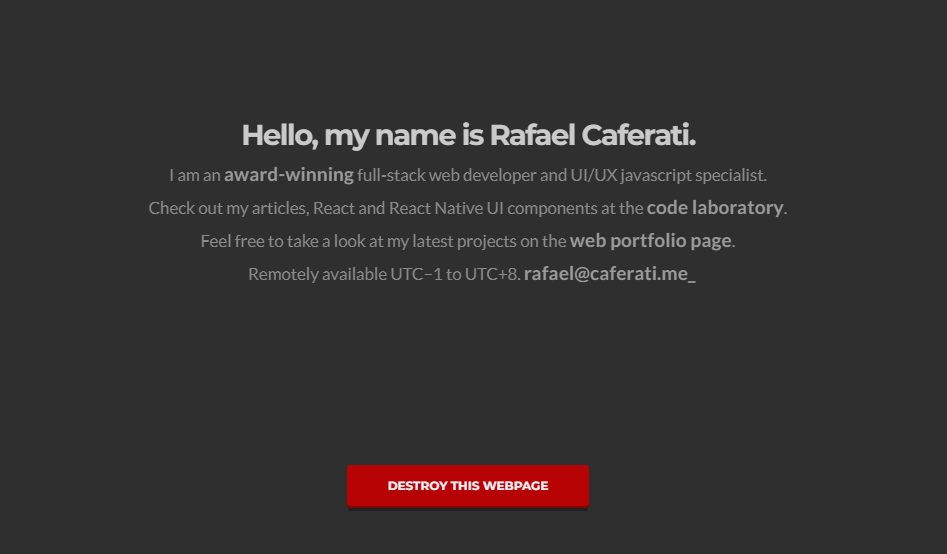
Rafael Caferati:

Rafael is a full-stack web developer and specialist in UI/UX javascript. His portfolio includes many interesting projects that he has done for his clients.
URL: https://caferati.me/
Bruno Simon:

Bruno Simon is a front-end developer and gaming designer. He is a creative developer who works in Paris as a freelancer. With the portfolio being so engaging, it’s no wonder that it generated a lot of interest. He has developed an interactive navigation system to make the portfolio more appealing and enjoyable to view.
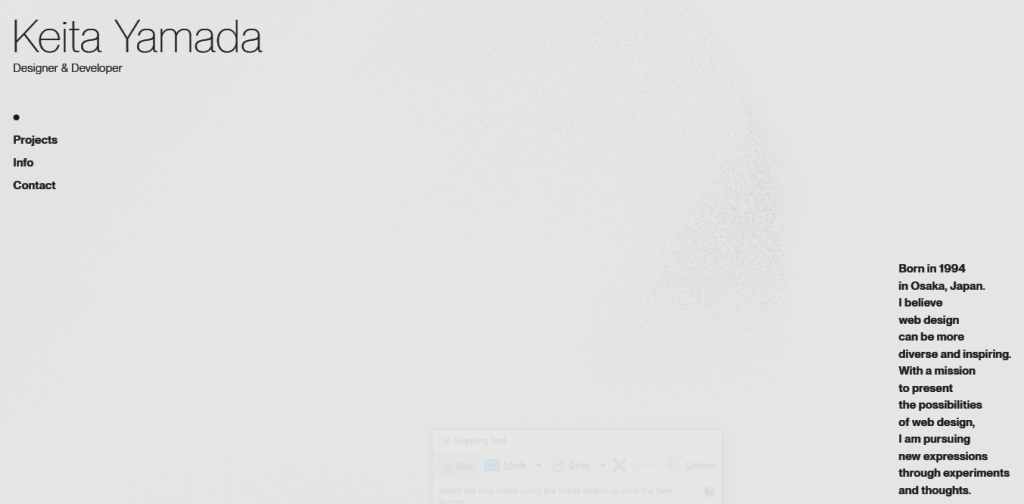
Keita Yamada:

Keita Yamada is a Japan-based web developer and designer. His portfolio is straightforward. His portfolio is based on the UI and UX designs that he has done for various clients.
URL: https://p5aholic.me/
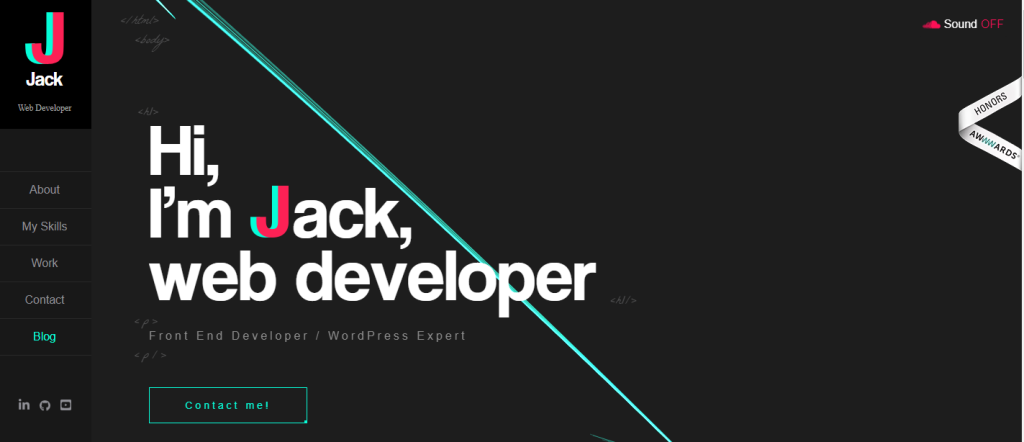
Jack Jeznach:

Jack Jeznach is a front-end web developer from Wisconsin. He is a well-organized individual who can solve problems and handle matters independently. He is passionate about UI effects, animations, and creating user experiences that are both dynamic and intuitive.
URL: https://jacekjeznach.com/
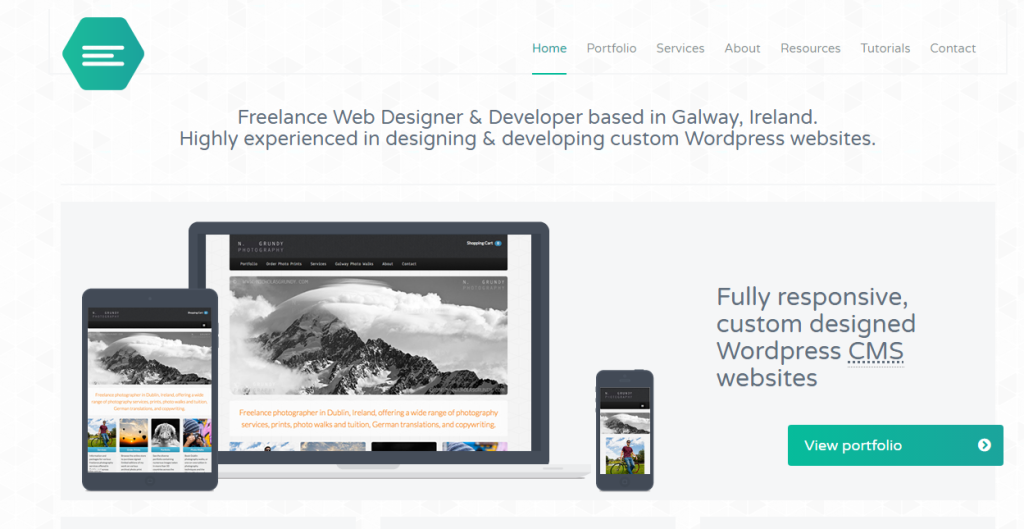
Emily Ridge:

Emily is a WordPress expert and creates custom websites for her clients. Based in Galway, Ireland, she has years of experience in web design and development.
URL: www.emilyridge.ie
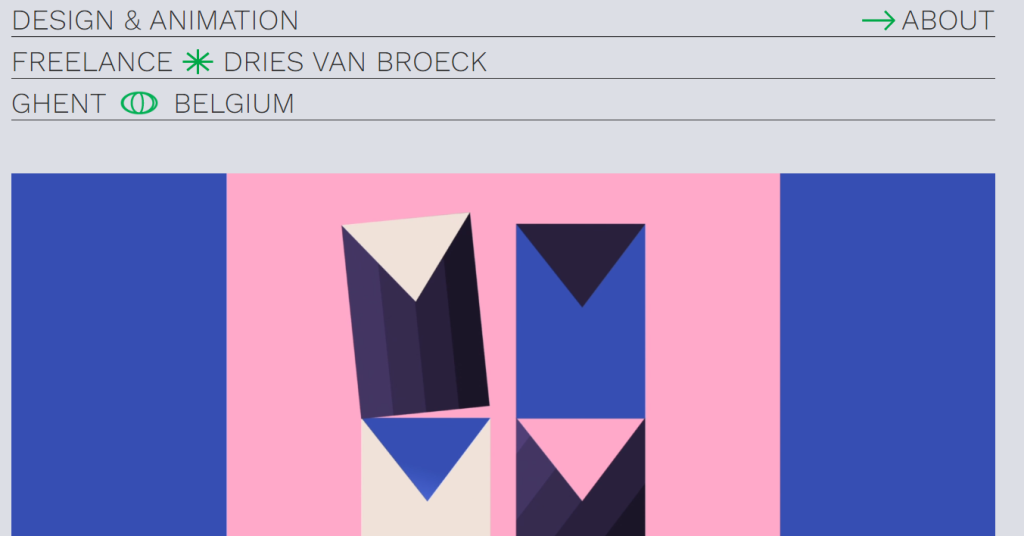
Dries Van Broeck:

Dries is a freelance Belgian motion designer with an interest in 2D animation, abstract forms, and vibrant color schemes. His work is more graphical and minimalist, with a strong emphasis on animation.
URL: http://driesvanbroeck.be/
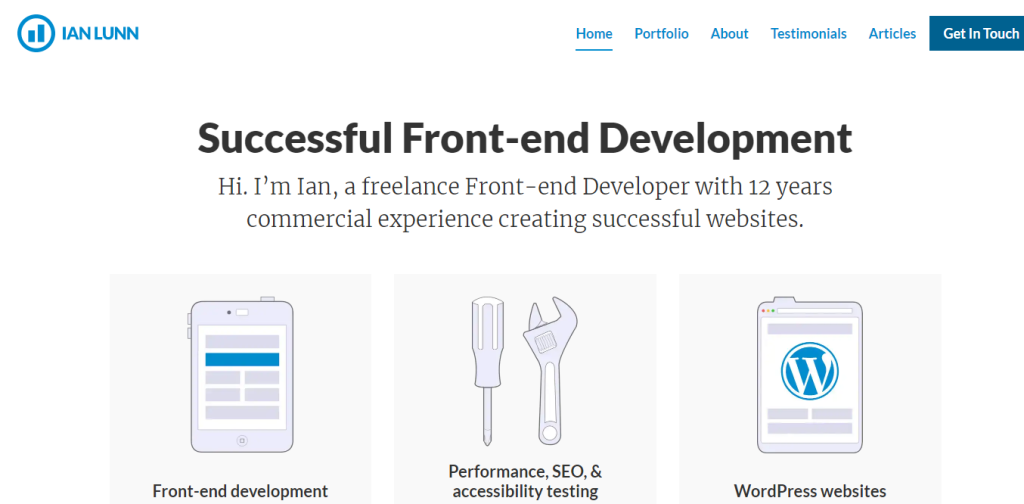
Ian Lunn:

He is an experienced Front-end Developer with 12 years of commercial expertise, the creator of CSS3 Foundations, and a graduate of Internet Technology. He creates successful websites that are fast, user-friendly, and adhere to proper practice.
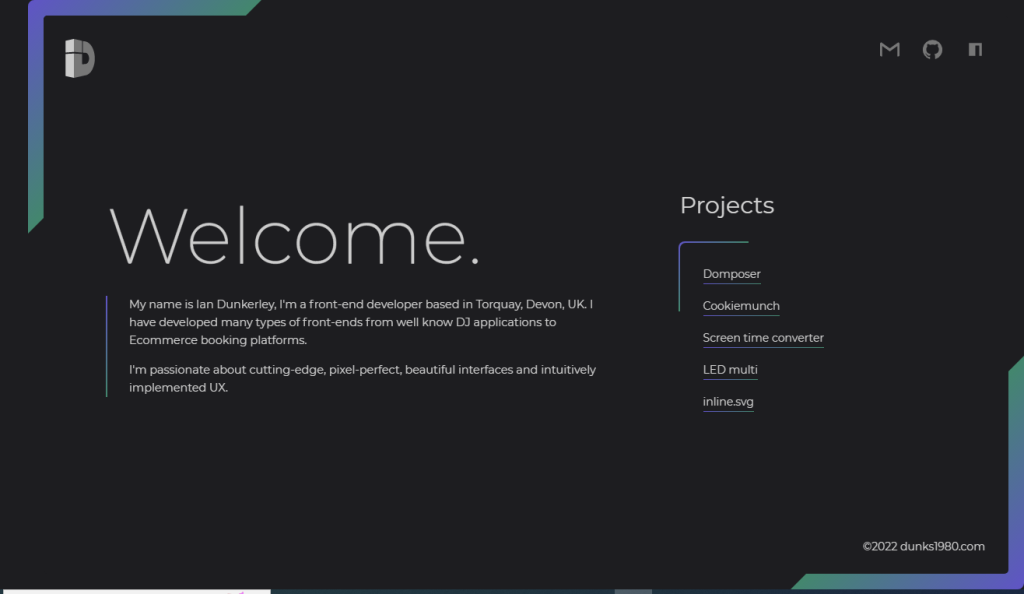
Ian Dunkerley:

Dunk is a big believer in pixel-perfect, attractive interfaces, cutting-edge UX, and intuitively implemented design. He is currently getting to work with some amazing people on cutting-edge mobile app design and development.
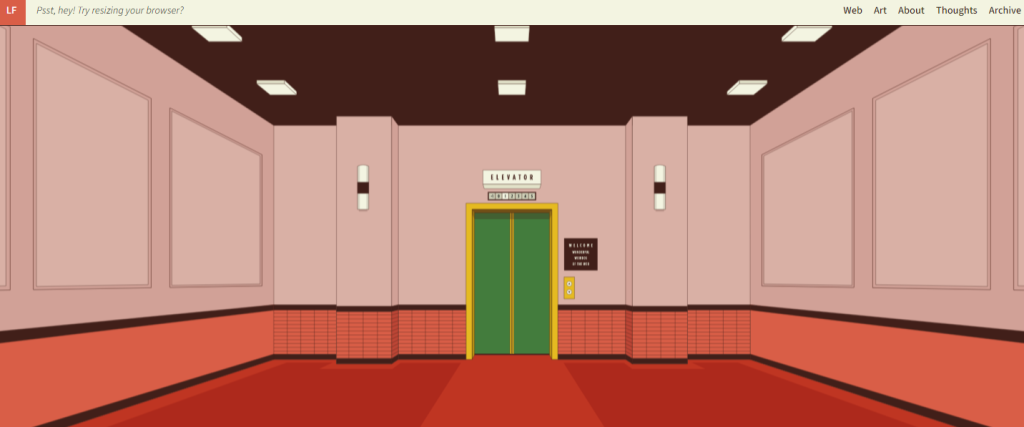
Lynn Fisher:

Lynne Fisher is an inventive CSS developer and web designer based in Phoenix, Arizona. She has been recognized for her work on Web Standards Compliant and Accessible Websites.
Pierre Nel:

Pierre helps design agencies, small businesses, and independent professionals make their concepts a reality, boosted by Figma, VS Code, and coffee.
URL: https://pierre.io/
Malte Gruhl:

Malte is a web designer from Germany. He has worked for many years in web development portfolios and holds a great deal of experience. He has created websites for clients and many well-known companies.
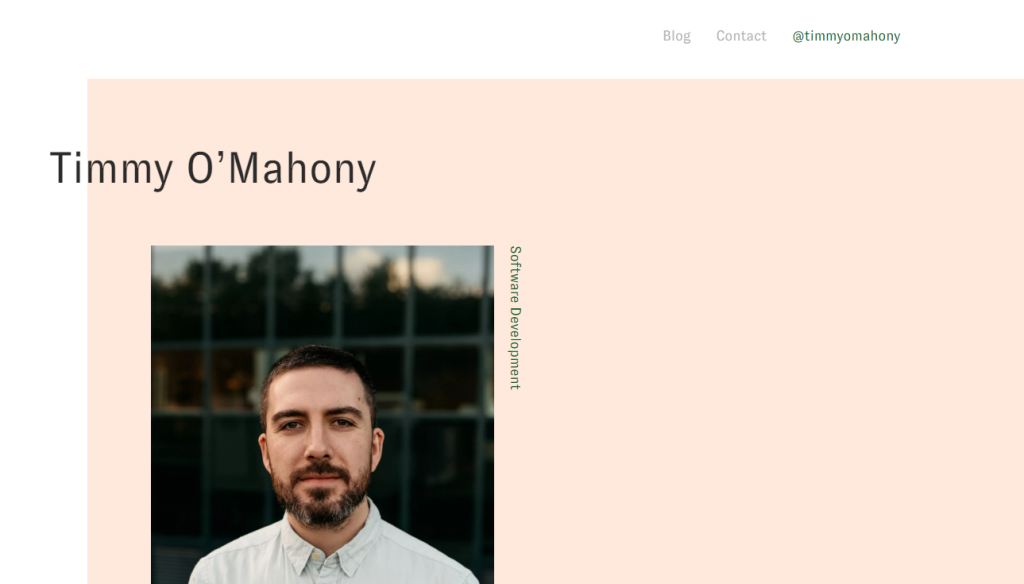
Timmy O’Mahony:

Timmy is a software developer from Dublin, Ireland. He has helped companies bring their products to life. His work focuses on clean and simple design, with a focus on delivering the best user experience possible.
URL: https://www.timmyomahony.com
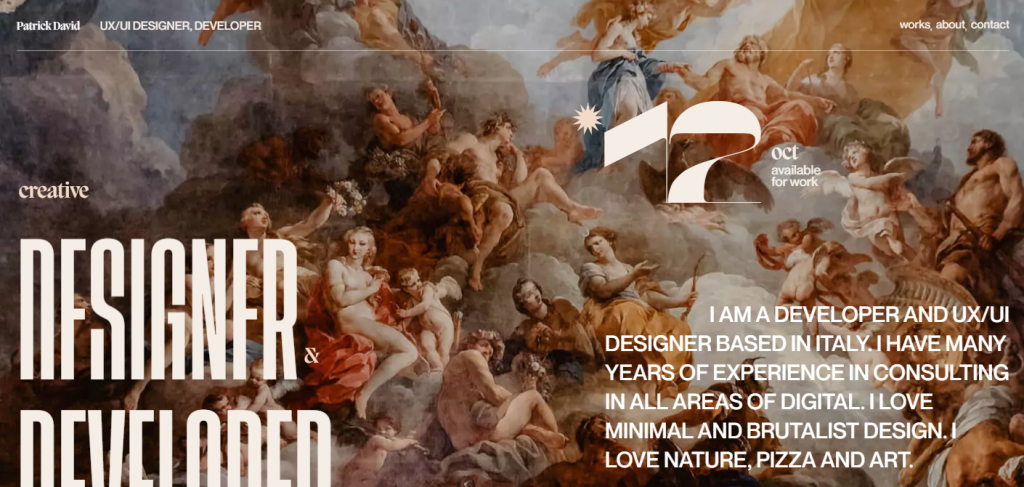
Patrick David:

David’s portfolio features a creative website developer that may be considered a source of inspiration for graphic design abilities, as he mixes attractive typefaces with lovely pictures to create a visually appealing effect.
URL: https://bepatrickdavid.com/
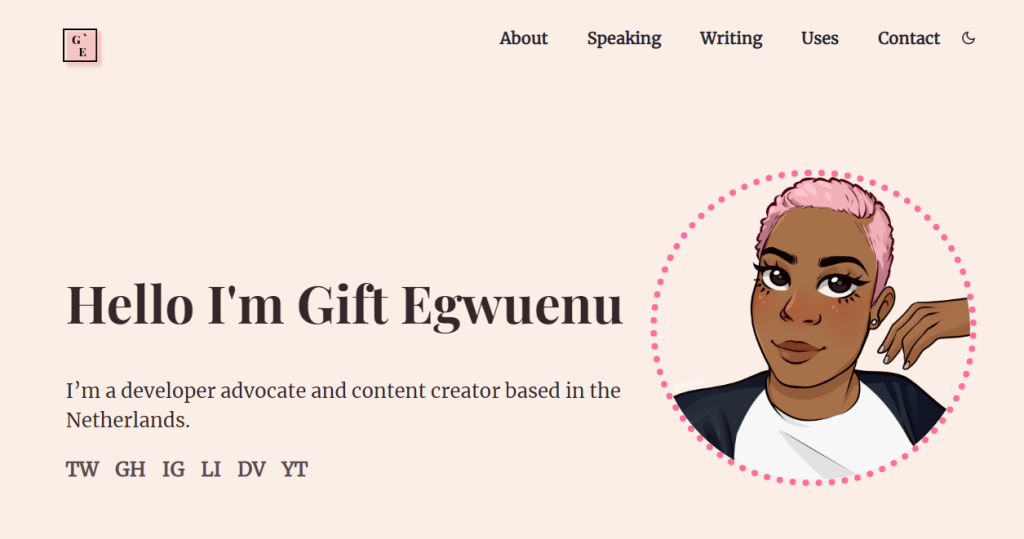
Gift Egwuenu:

Egwuenu is a front-end developer and content creator who has worked in the field for many years. She has considerable knowledge of technology, having served as a developer for several years. It’s simple, yet elegant and attractive because it only comprises a few colors and movements.
Denise Chandler:

Densie is a font and web designer based in Utah who has been working as a freelance designer and front-end developer since 2007. She has always had a creative and rational side.
URL: https://denisechandler.com/
Ben Bate:

Ben is a web designer and developer. He has worked in the industry for over many years, and during that time he has created websites for a wide range of clients.
Ben Adam:

Ben is a software engineer who specializes in design. He currently lives and works in Tempe, Arizona at UI. dev, where he helps people improve their JavaScript skills.
URL: https://benadam.me/
How to Build an Effective Web Development Portfolio:
Creating effective web development portfolios can be a daunting task. You want to showcase your skills, highlight your experience, and stand out from the crowd, but you don’t want to overdo it or come across as arrogant. It’s a delicate balance, but there are some things you can do to increase your chances of success.
Start with the basics: Make sure your portfolio includes your name, contact information, and a summary of your skills and experience.
Use an appropriate level of detail: Don’t get too bogged down in the details when describing your work. Stick to the basics and provide an overview of what you did, how you did it, and what the results were.
Highlight your best work: Choose a few of your best projects to showcase in your portfolio. Don’t try to include everything you’ve ever done, as this will only serve to overwhelm and confuse potential employers.
Make it easy to navigate: Employers should be able to quickly and easily find the information they’re looking for. Use clear headings and subheadings, and include a search feature if your portfolio is large.
Keep it up to date: Make sure you regularly update your portfolio with your latest work. This will show employers that you’re actively engaged in your craft and always looking to improve.
Strong occurrence: In today’s digital world, it’s important to have a strong activity presence. Your portfolio should be hosted on a reliable platform so that it can be easily found by employers.
Get feedback from others: Ask friends, family, and colleagues for their honest feedback on your portfolio. They’ll likely have some great insights that you can use to improve your chances of success.
By following these tips, you can create an effective web developer portfolio that will help you stand out from the competition.
Conclusion:
These are just a few of the amazing web designers and developers out there who share their talents and skills with the world. Web development portfolios showcasing your skills and experience are key to getting hired by any company. Be sure to check out their websites and portfolios to see more of their work and get inspired for your next project.