JavaScript Drawing Techniques – A Comprehensive Guide

JavaScript is one of the most powerful and versatile programming languages and is used for creating compelling websites. Also, you can use this programming to create dynamic visualizations and drawings. With time, developers have worked hard to revolutionize this technology, and now, numerous JavaScript drawing techniques are available to allow developers to create more engaging and visually appealing content. Thus, users can have a brilliant experience on your site or visual creations, bringing massive perks. In this guide, we have elaborated on them to make sure that you can generate compelling visual content without using external libraries.
What are JavaScript Drawing Techniques?
JavaScript drawing techniques involve using the language capabilities to create visual content over the web. Developers can easily access and utilize these techniques, Hence, they will be able to create tasks that range from basic shapes and animations to complex data visualization. The CSS properties help in drawing and bring simplicity to certain visual elements. Along with it, the integration of HTML5 enables developers to draw responsive and engaging graphical experiences to capture user input. Furthermore, it brings cross-platform compatibility, making JavaScript a versatile tool for bringing creativity to web development.
Top JavaScript Drawing Techniques
In the under-section, we have detailed the top javascript drawing techniques that can help you generate a compelling graphics experience.
1 – Canvas API
The Canvas API serves as one of the wonderful drawing surfaces as it is a primary part of HTML 5. Additionally, it allows developers to draw shapes, images, and texts for specific purposes. With this technique, you can also create custom graphics and animation by accessing the pixels directly. The following are some of the key concepts of this Canvas API technique.

- Rendering Context: The 2D rendering context is pretty necessary for drawing shapes, paths, and images.
- Paths and Shapes: You can utilize different path-related methods to create shapes. For example, beginPath(), lineTo(), and moveTo() etc.
- Images: On the Canvas API, you can develop images by using drawImage(). It is crucial to incorporate visuals into your project.
2 – SVG (Scalable Vector Graphics)
Scalable Vector Graphics is an XML-based JavaScript technique and is capable of drawing two-dimensional vector graphics. Generally, it is suitable for creating static graphics while showing compatibility with HTML. In this way, you can animate the SVG elements to make them more dynamic. Some SVG concepts are the following.
- DOM Manipulation: You can use JavaScript to modify the SVG elements and make them more dynamic. Thus, it brings responsiveness to the drawing and enables you to create interactive graphics.
- Animations: Additionally, you can implement smooth animations with SVG. Also, utilize the attributes like JavaScript libraries to generate more complex animations.
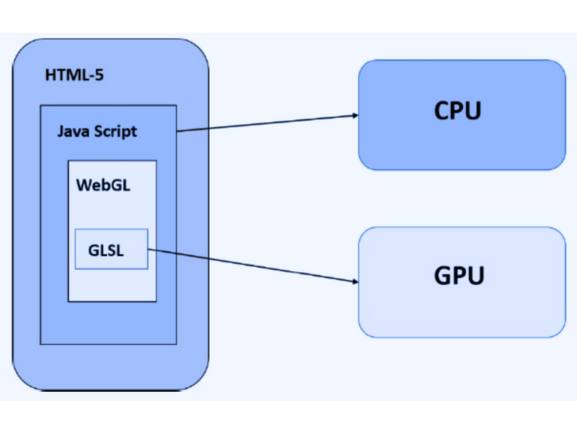
3 – WebGL (Web Graphics Library)
Web Graphics Library, more often referred to as WebGL, is a widely famous JavaScrip technique for creating 3D graphics and high-performance visualizations. One of the best parts about WebGL is that it supports 2D and 3D graphics in the supported browsers. Other aspects of this technique are enlisted below.
- Shader Programming: WebGL generally works on shaders, which are commonly written as GLSL. Hence, they control the rendering pipeline to ensure developers can create highly customizable graphics.
- Buffers and Textures: Web Graphics Library can also allow data management by using buffers and applying textures to surfaces. In this way, they can create realistic 3D scenes.

4 – D3.js for Data Visualization
D3.js is a specific JavaScript library that basically facilitates the creation of data-driven visualizations. Further, it simplifies the binding of data to DOM elements. Consequently, it becomes a lot easier to represent and modify the data through visual methods. The following are the other key concepts of this technique.
- Data Binding: The D3.js associates the data dynamically with DOM elements. In this way, it enables automatic updates as soon as data changes occur.
- Scales and Axes: Besides, this technique utilizes the potential of different scales to measure data for visual representations. Along with it, the axes are incredibly helpful in providing a reference point. As a result, interpreting the results becomes a breeze.
5 – CSS Drawing Techniques
CSS drawing techniques are also part of the JavaScript language model, and they are widely capable of creating visually appealing drawings. However, it doesn’t require JavaScript for every aspect, as CSS alone can handle basic shapes, animations, and gradients. Some key concepts are mentioned below.
- CSS Shapes: You can utilize the properties of CSS, like border-radius and clip-path, to create complex shapes.
- Gradients: Gradients help you bring color transitions and add depth and dimension to your drawings.
- Keyframe Animations: Besides, CSS enables developers to implement animations in their projects by using CSS keyframes.

6 – HTML5 Input Events
JavaScript drawing techniques can also accommodate the power and potential of HTML5 input events to create interactive drawings. In this technique, you can capture user input from devices like a mouse or touchscreen. Thus, it modifies the graphics dynamically.
- Event Listeners: HTML5 input events capture user inputs, like mouse down, mouse move, and mouse up, for effective mouse interactions.
- Touch Events: Also you can incorporate touch events for users who access your drawings from their mobiles or tablets. It will bring cross-platform compatibility to enhance the user experience.
Benefits of JavaScript Drawing Techniques
After understanding these techniques and how they interact with primary JavaScript, we have enlisted some key advantages you can get in the following section.
- JavaScript drawing techniques help you to generate real-time visuals on web pages.
- Interactive graphics enhance user engagement for a more immersive experience.
- Techniques like D3.js allow data visualization to be more compelling.
- Also, the designs become more responsive for better user engagement.
- JavaScript drawing empowers developers with creative freedom.
Final Verdicts
JavaScript drawing techniques are highly beneficial in this modern landscape as they open the door for more comprehensive capabilities for developers. Whether you are working with the Canvas API, SVG, or WebGL, you can easily direct your approach in the proper direction for specific projects. Additionally, by combining these techniques, you can create visually stunning and interactive web applications. However, it is important to master these techniques, as a small mistake can be costly and take a tremendous toll on time and effort.




