How Backend-Driven UI Works on a Mobile Clien

Hello to everyone who wants to change the interface of a mobile application before the release of a new version, to everyone who wants to conduct A / B testing without unnecessary modifications, and to all business owners who want to use back end development services. In this article, we’ll talk about the basics of Backend-Driven UI: we’ll take an abstract look at how everything works on the backend and the client.
Backend-Driven UI
Backend-Driven UI (Backend-Driven Development or Server-Driven UI) is the concept of developing front-end applications with screens and transitions generated on the server. Backend not only manages the data in the application but also its layout.
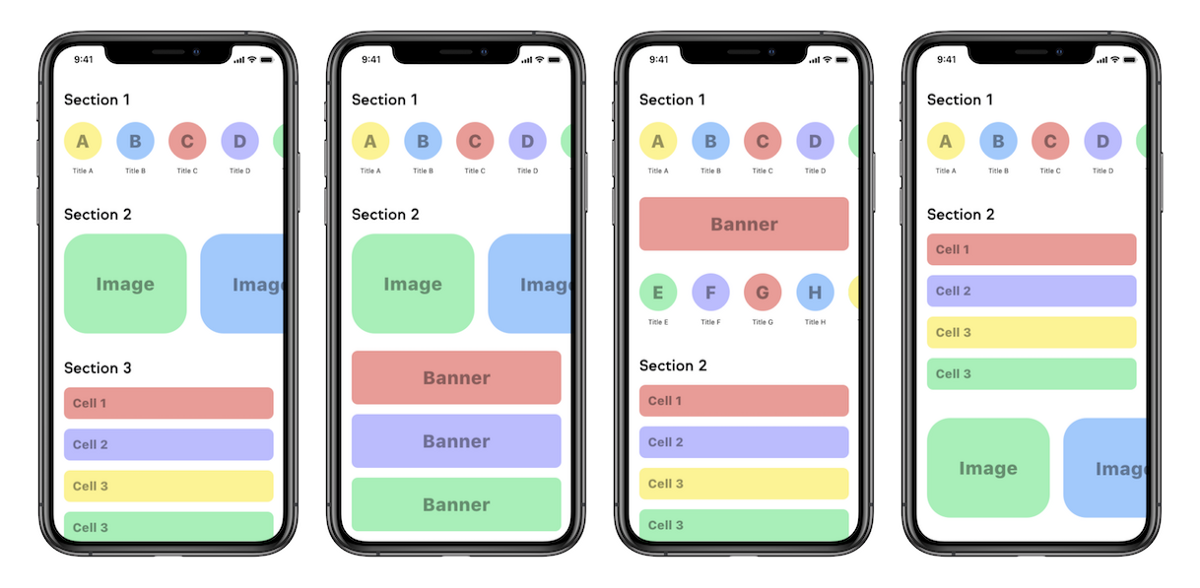
The approach allows you to create new pages, run A / B tests, and easily change the navigation flow. All this can be done while drinking a cup of coffee, while the changes will appear on all platforms immediately and without reviews in stores.
In other words, Backend-Driven UI allows product managers to launch different stories on their own without the involvement of developers, at any time of the day, and immediately on all platforms.
Backend Driven UI Approaches
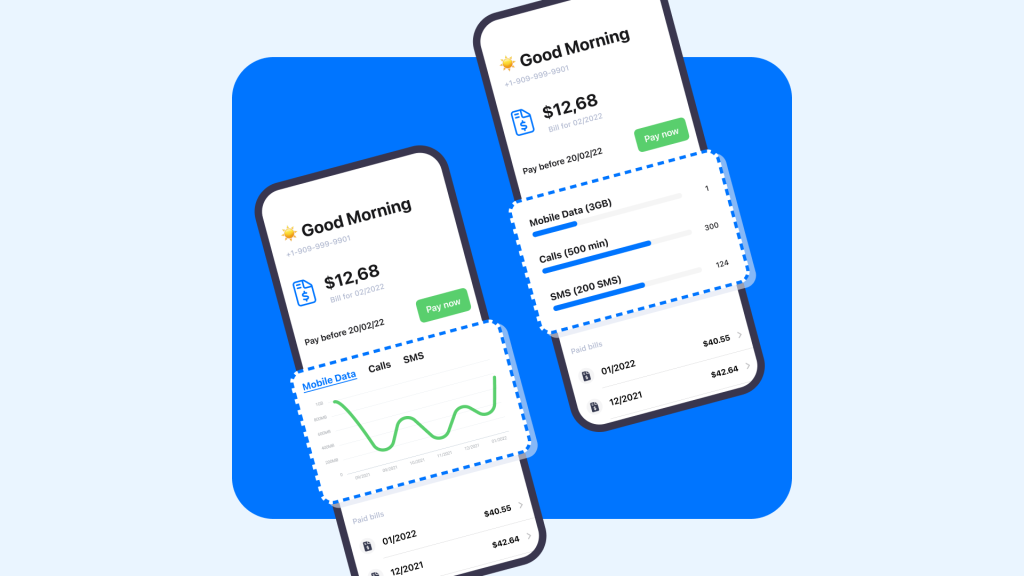
When using the concept, you can make a very flexible tool in which the entire layout, all elements, and their properties will be determined on the server. Some apps use high flexibility like Spotify. But the higher the level of flexibility, the more difficult it is to maintain the system and the higher the entry threshold.
How Backend-Driven UI works on the backend from the mobile client-side
The whole process is divided into several stages:
- When the application starts, we request a page by URL from the Composer API. The Composer API is a backend service that requests and aggregates responses from vertical backend services.
- The Composer API requests the page template by URL from the layout management tool. In response to a Composer API, LMT returns an array – a layout list, in which the order of widgets on the page is already determined.
- The Composer API goes through the array, goes to the backend services – and for each widget receives JSON data from them.
- All data is merged into one JSON and sent as a single response to the client. Thus, we make one request and receive one response, while the Composer API does not parse JSON from services, but passes it to clients in the form in which it received it.
Contracts and their role
A contract is a set of files that contains a description of the widget model coming from the backend, a description of the work, screenshots, and sometimes mocks. All contracts are stored in our Git repository.

The contract contains the following information:
- description of optionality and field types
- which fields are platform-specific only
- which fields have become obsolete (marked as deprecated) and the backend no longer sends them for new versions of the widget
Since the same template is used for all clients, the contract helps to align the behavior of clients. Before developing a new widget, we always write its description, which we agree on all platforms and backend.
How Backend-Driven UI Works on a Mobile Client
We already know that when we launch an application or open a page, we make a request to the Composer API and receive JSON in response, which contains the layout list and data for widgets. On the client, page requests and processing take place in the Composer SDK module. Module tasks: request a page, decode data, transform it into models, collect widgets and display them on the page.
How widgets work
A widget is an independent UI element or even a module that contains custom logic and a decoding model. When we need to develop a new widget, we create a new module from a template, describe the model from the contract in the WidgetModel, then lay out the widget UI by design in the WidgetView and write the logic in the WidgetViewModel.
In this article, we have abstracted how the Backend-Driven UI works on the server and client. For the perfect performance of this work, we advise you to contact professionals in mobile website development services.