Chat Box UI Design Tips- Usability Best Practices for Chat Boxes
Chat Box UI Design Tips

Chat box is usually used to create communication between the people and services directly. Chat boxes are designed through different applications to enhance the customer user experience. The interaction between the two can be created to conduct chain conversation via text or text to speech. Chatbox is the most convenient method of chatting without any interruption. Through this precious chat, the system customer receives his answer automatically with the AI of the chatbox.
Importance Of Chat Box
In order to handle your customers and respond to them effectively, you should have a better-customized User interface UI design to offer them all the basic aid related to your business. Chat boxes offer companies to improve the customer’s engagement process through instant conversation opportunities. Here are some tips given to design your chat box UI effectively.
Set Purpose of Your Chat Box
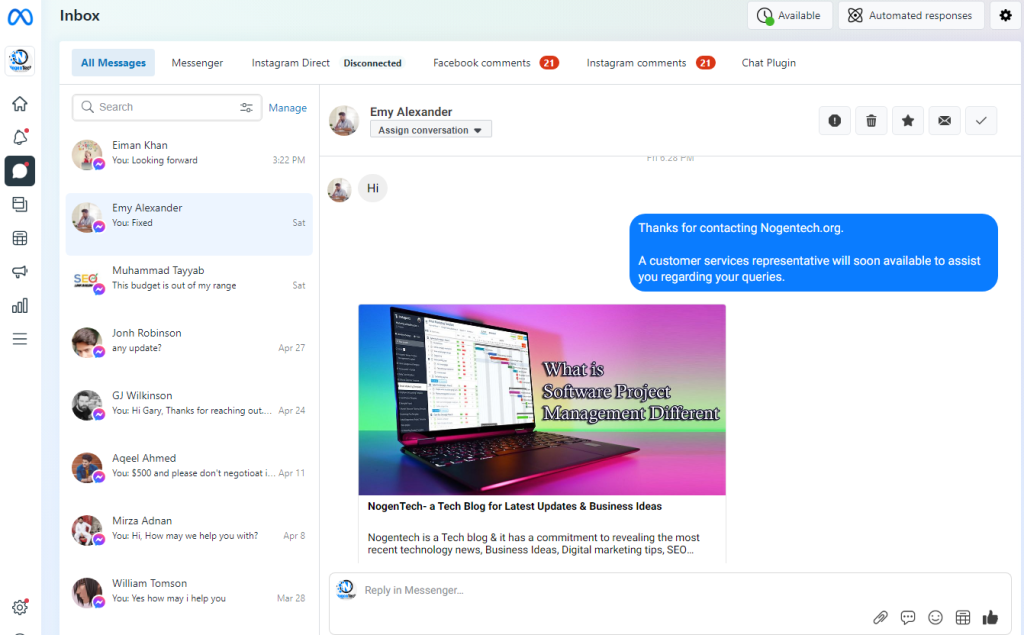
It is not possible to create a chatbox for you without any specific purpose. You should have a purpose and a strategy before creating it. A purpose affects and defines the design of any chat. Therefore, it is essential to have a purpose before creating a chatbox. The type and way of your platform affect the design strongly. As you can see Facebook Chat box below in the image

Keep Short Text Blocks
Always use a short chatbox for conversation, as long sentences are not compatible with short kinds of chats. Mainly customers want only relevant points to talk about to save their time. The method is used by large platforms to gain user attention. Besides this everybody is pretending to be busy and has no time to read the detailed note. Mostly this kind of attitude causes frustration and annoying condition for the customer looking for a service. So, keeping your chatbox conversations short and no longer than three lines will allow you a better experience and UI design for your chats.
Choose Appropriate Chat Box Colors
The usability of your chats is mainly boosted by the selection of colors in the chat section. The design colors should always have some sort of similarity with the company and some sort of business. There should be a clear difference between the bot’s words and custom words in the background of the chat. To make an effective design the color of the background, bubbles background, and the bubbles holding your customer’s message should be different from each other. This kind of selection will be enough for better UI design.

Readable Fonts
Chat box is an interface for the real-time interaction of a bot and a human. The main thing which relies on between the two is the readability of the text on small and large screens. As these automictic chats are mainly developed on web browsers, it’s important to consider the rectification of their readability. After this, the structure of the font gains much importance. Usually, some fonts show absurd and odd appearances, sometimes also cause difficult readability for the customers, So the use of readable and simple font families helps a lot in approaching the customers.
Using Emoticons
There has been a controversy about the usage of emojis and emoticons in the chatbox. A group of experts admires it by arguing that these contribute to humanizing the bot and these elements are helpful in personalizing the chatbox UI design. Whereas, Nick Babich in his note didn’t point out the use of emojis and didn’t give any favor to these tiny designs. According to my opinion, using this immature method of chat in your business disturbs the seriousness of a business. The customers don’t reveal their interest as they look at inappropriate business. However, in some sort of business, you can use these emojis, if you are dealing with toys or funny instruments.
Describe Your Working Hours
Some people want to chat live with the operator of the company. Whereas quick response gains a lot of value for the users. Sometimes, customers are in urgent condition and want to chat directly with an operator, even the message at an off time, Therefore, it is also a need of the hour to create ease for them by specifying the hours at the top of the chat in which they can talk to the operator because an operator cannot respond to the messages instantly at any time. Moreover, you can also adjust a button for the availability time of the operator which is similar to your company times.
Automatic Greetings
Greeting dialogue is a trick of influencing your customers in a polite and cool manner. It also gives a humanized sense to the customers as many customers don’t have the experience to chat with the bot before. With a ‘welcome’ note you can also add the available services or products. This will help the customer to save time. It will help the customer to analyze whether either your business meets his expectation or not.
Answers To Basic Questions
The chat box is created for instant and valuable chat. You should analyze the basic questions which are mostly asked by your target audience during the chat. Approach the customer support team to know about the typical questions and put them as a button in the chat UI design. Always put the authentic questions which are related to the business. Accurate questions generate leads whereas irrelevant questions cause frustration for the customers
Shortcut Button
A shortcut button for starting the chat you be given on the right downward side of the site with a cool designed floating icon. The button should be exceptional and hold a prominent view on the page. The user didn’t have to find it to chat with you. This button actually works as a shortcut for messaging the customer, instead of exploring the whole website.
Difference between Chat box and Visitors’ Messages
Mainly people didn’t change the chat bubble color of the visitor and operator, sometimes they pick the same color for both visitor and operator messages. It creates confusion for the visitor or operator to identify the messages. So, it is highly recommended to you take care of these minor options for creating a better UI design for the chatbox.
Final Thoughts
Many people face a situation whenever they’re using a chat box. They stick to the point that how to do? and what to do and how it will be suitable? Despite all this, they also think about the ideas to create an effective UI design to facilitate the customers accurately. This brief note will help you in passing through all the circumstances while creating a chat UI design.




